On this page
Overview
Depending on how you configure it, this gadget can calculate the key Kanban metrics like "Cycle Time" or "Lead Time" and display their trend. Or, you can simply calculate the time between two Jira statuses from the workflow. Use this gadget to see how fast your team delivers and to identify bottlenecks in your process flow.
"Cycle Time" is the amount of time that the team spent working on an item without the time that the task spent waiting on the board. Therefore, the Cycle Time should start being measured when the item task enters a "working" status, not earlier.
"Lead Time" is the time from the moment when the request was made by a client and placed on a board to when all the work on it is completed and the request is delivered to the client. So it is the total time the client is waiting for an item to be delivered.
The data is displayed for a specified number of time intervals relative to a specified date. For each time interval, the gadget identifies those issues from the specified filter (or dashboard's filter) that had a cycle completed in that interval, determines the cycle(s) duration, calculates the average time for that interval and displays it in the trend chart.
See the settings description below for how to configure the gadget.
Tips
To calculate "Cycle Time", set the following:
Cycle starts = When the issue entered a status that has category "In Progress"
Cycle ends = When the issue entered a status that has category "Done"
To calculate "Lead Time", set the following:
Cycle starts = When the issue was created or when the issue entered a status that has category "New"
Cycle ends = When the issue entered a status that has category "Done"
Configuration
The settings of this gadget are divided in 2 tabs:
Data tab - contains the required settings of the gadget, such as title or data source
More Settings tab - contains the optional settings, such as card colors
Data tab
On this tab you can configure the required settings of the gadget.
Setting | Description | |
|---|---|---|
Gadget Title | Choose what to display in the title bar of the gadget. | |
Data Source | Select the type of Data Source used by the gadget:
| |
Cycle starts | Indicates what to consider as the start event of a cycle. You can choose between:
Example If you set If multiple entries in the start status, consider the first entry, the cycle will start when the issue was transitioned in the "In Progress" status for the first time. If you set If multiple entries in the start status, consider the last entry, the cycle will start when the issue was transitioned in the "In Progress" status for the last time. | |
Cycle ends | Indicates what to consider as the end event of a cycle. You can choose between:
You can also choose how to handle the case when there are multiple transitions to the end status by setting If multiple entries in the end status, consider the ? entry to first or last. See the example below. Example If you set If multiple entries in the end status, consider the first entry, the cycle will end when the issue was transitioned in the "Done" status for the first time. If you set If multiple entries in the end status, consider the last entry, the cycle will end when the issue was transitioned in the "Done" status for the last time. | |
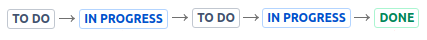
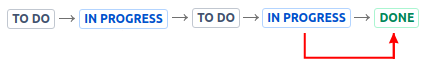
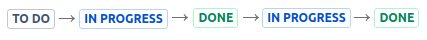
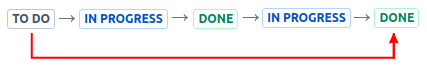
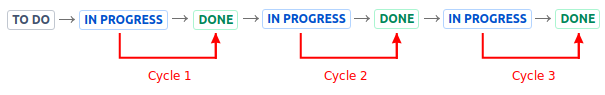
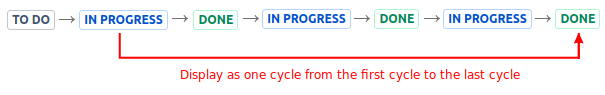
Multiple cycles | Decide how the gadget should handle those Jira issues that have multiple cycles. This situation occurs if the issue was transitioned multiple times through the start and finish statuses of the cycle. Example You can choose between:
| |
Display data until: | Specify the date until the data is displayed. You can choose between: This date (recommended): - The time intervals will be aligned with the specified date. | |
Interval duration | Specify the duration (in weeks) for the time intervals used when calculating and displaying the average time. | |
Display the data for ? intervals back | Specify the number of time intervals to be displayed in the chart relative to the date specified at "Display data until". |
More Settings tab
On this tab you can configure the optional settings of the gadget.
Setting | Description |
|---|---|
Calculate in | Specify in what time unit measure the results will be displayed. |
Series to Display | Choose what series to display in the chart. You can select one or more options:
|
Don't count weekends | Check this option if you want to exclude the weekends (Saturdays and Sundays) from the cycle time calculation. |
Show the Overall Average Cycle Time, calculated as the average of the last ? intervals | Check this option and specify a number of intervals, if you want the chart to calculate and display the overall average. |
Show legend | Check this option if you want the chart legend to be displayed. |
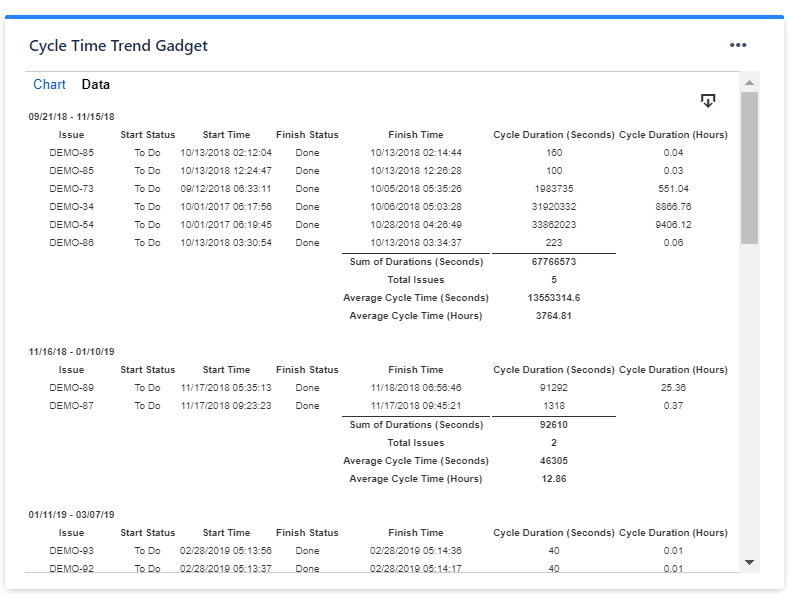
Show data table | Check this option if you want a data table to be displayed along with the chart. The Data tab displays, for every time interval in the chart, the issues along with their cycle time details and the average calculation. |
Display horizontal gridlines | Check this option if you want the chart to display gridlines for the vertical axis. |
Refresh cached data at next display | This gadget uses data caching for faster display, which means that some data resulted after processing are saved and reused next time the gadget is loaded. If you check it, the cache of the gadget will be deleted and recreated at the next reload. This setting is not persistent.
|
Colors tab
Setting | Description |
|---|---|
Automatically assign colors | Check this if you want the chart to automatically assign colors for the series. |
Custom colors | Select any custom color you want the series to be displayed on by either entering the color's hexadecimal code or picking a color. You can also use the Copy and Import buttons to copy and import the color configuration to gadgets of the same type. |
Related blog articles
The following blog articles provide more information on how to use this gadget.