...
The settings of this gadget are divided in 2 3 tabs:
Data tab - contains the required settings of the gadget, such as title or data source
More Settings tab - contains the optional settings, such as card colors
Colors tab
Data tab
On this tab you can configure the required settings of the gadget.
...
Setting | Description |
|---|---|
Calculate age in | Specify in what time unit measure the age of the issues will be displayed. |
Don't count weekends | Check this option if you want to exclude the weekends (Saturdays and Sundays) from the age calculation. |
Display average line | Check this option if you want the chart to display a line with the average age for all the issues displayed in the chart. |
Display threshold line | Check this option if you want the chart to display a line representing a threshold. The issues that have an age higher than the specified Threshold value will be colored in red. |
Display percentile lines | Check this option and enter the values (percents) corresponding to the percentiles to be displayed. A percentile is a value from the data set that splits the data into two pieces: the lower piece contains the percent of the data, and the upper piece contains the rest of the data. For example, the 75% percentile will be displayed as a horizontal line with 75% of the issues under it and the rest of the issues (25%) over it. |
Use logarithmic scale for the vertical axis | Check this option if you want the chart to display a logarithmic scale instead of a linear scale for the Y axis. |
Show legend | Check this option if you want the chart legend to be displayed. |
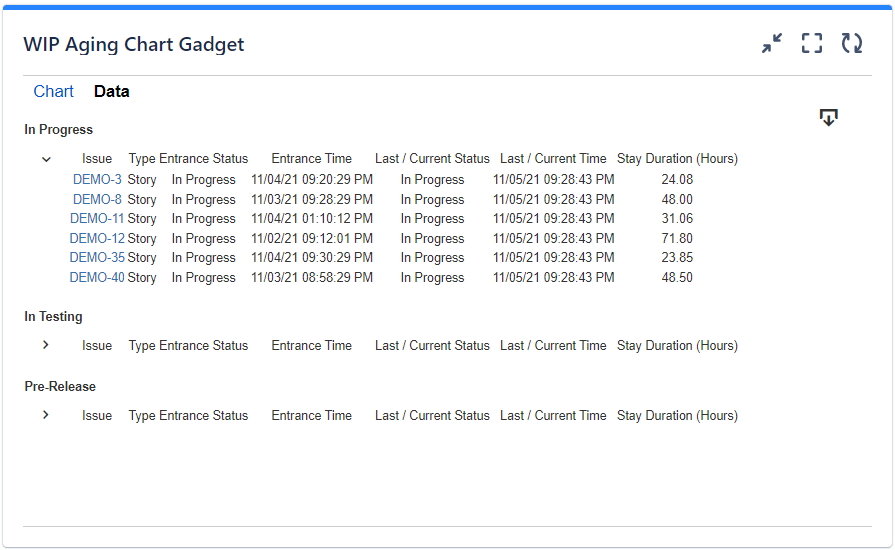
Show data table | Check this option if you want a data table to be displayed along with the chart. The Data tab displays the issues grouped by status or board column along with their time spent (age) in their current status or board column for all their occurrences in that status or column. |
Colors tab
...
Setting | Description |
|---|---|
Automatically assign colors | Check this if you want the chart to automatically assign colors for the series. |
Custom colors | Select any custom color you want the series to be displayed on by either entering the color's hexadecimal code or picking a color. You can also use the Copy and Import buttons to copy and import the color configuration to gadgets of the same type. |
...