On this page
| Table of Contents |
|---|
...
Overview
This gadget displays the burnup and/or burndown chart for a specified sprint. The calculation can be done by Story Points, Original Time Estimate, Time Remaining & Time Spent, Issue Count or by any numerical custom field, relying on historical data of every issue in the sprint. You can also choose to include the sub-tasks in the calculation. The series to be displayed are configurable, thus allowing you to use the gadget as burndown, burnup or both.
Use this gadget effectively monitor the progress of your team throughout the sprint.
...
Configuration
The settings of this gadget are divided in 2 3 tabs:
Data tab - contains the required settings of the gadget, such as title or data source
More Settings tab - contains the optional settings, such as card colors
Colors tab - lets you customize the color of the lines displayed in the chart
Data tab
On this tab you can configure the required settings of the gadget.
...
Setting | Description | ||
|---|---|---|---|
Gadget Title | Choose what to display in the title bar of the gadget. | ||
Board | Choose the Scrum board that contains your Agile sprint. | ||
Sprint | Choose the sprint for which to display the data. | ||
Calculate by | Specify on which criteria the calculation is to be performed. You can choose between:
| ||
Count also the sub-tasks and their estimate | Check this option if you want the gadget to consider the sub-tasks from the filter and their estimate when doing the calculation. | ||
Series to Display | Choose what series to display in the chart. You can select one or more options:
Also, choose how the ideal series will be calculated. By initial scope means that the first value of the Ideal Burndown line is the value of the Scope series at the start of the sprint, while by current scope means that the first value of the Ideal Burndown line is the current (latest) value of the Scope series. This setting also applies to the Ideal Burnup line. |
More Settings tab
On this tab you can configure the optional settings of the gadget.
...
Setting | Description |
|---|---|
"Done" means | Specify how the gadget should consider issues as done when determining the work completed. The default option is Issue is in last column of the selected board, which means that issues are considered done when they reach the last column of the board or, more exactly, a status that is mapped to the last board column. ChooseIssue is in one of these statuses, and then select one or more workflow statuses, to consider issues as done when they reach one of these custom statuses. |
Show legend | Check this if you want the chart legend to be displayed. |
Tilted labels for x-axis (avoid overlapping) | Check this to avoid overlapping of the x-axis labels. |
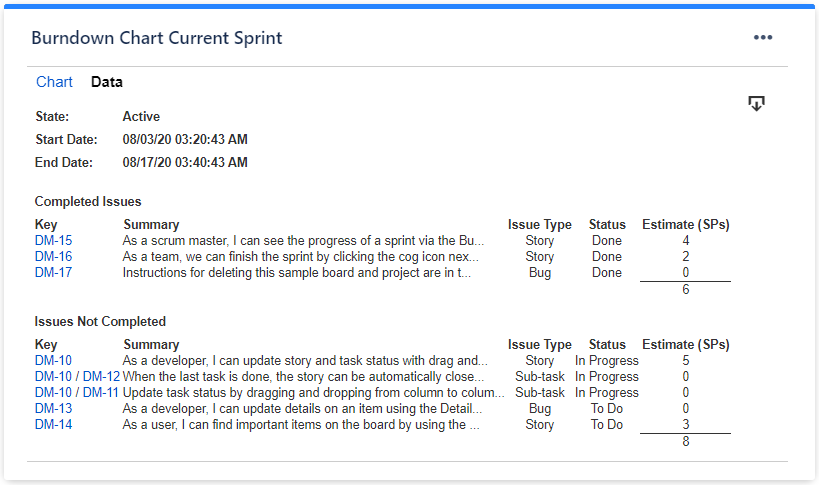
Show data table | Check this option if you want a data table to be displayed along with the chart. The Data tab displays a sprint report based on the current status, which includes a list of completed and not-completed issues. |
Hide weekends | Check this option if you want the chart not to show weekend days (Saturday and Sunday). |
Display horizontal gridlines | Check this option if you want the chart to display gridlines for the vertical axis. |
Refresh cached data at next display | This gadget uses data caching for faster display, which means that some data resulted after processing are saved and reused next time the gadget is loaded. If you check it, the cache of the gadget will be deleted and recreated at the next reloading. This setting is not persistent. |
Enable scroll zoom | Check this if you want to be able to zoom-in while scrolling with the mouse wheel over the chart. |
Colors tab
On this tab you can customize the color of the lines displayed in the chart.
...
Setting | Description |
|---|---|
Automatically assign colors | Check this if you want the chart to automatically assign colors for the series. |
Custom colors | Select any custom color you want the series to be displayed on by either entering the color's hexadecimal code or picking a color. You can also use the Copy and Import buttons to copy and import the color configuration to gadgets of the same type. |
Related blog articles
The following blog articles provide more information on how to use this gadget.